Yesterday, I needed to check/search my delicious bookmarks more than once. I then realized that delicious have its a search plug-in as a part of a tool bar (along with other bookmarking tools, few search tools, though), which -I guess- loads all your bookmarks to browser & make them available for search.
As I’m not so much into too much plug-ins, specially if they load lots of data (in contradiction to Pointy-haired Boss) , not to mention that I won’t need bookmarks when I’m offline, anyway, I decided I should create my search provider.
Creating the provider:
Here’s an example:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>My Delicious</ShortName>
<Description>Search Shady’s Delicious Bookmarks</Description>
<Tags>Delicious Bookmarks Search Favorites</Tags>
<Image width="16" height="16" type="image/x-icon">http://delicious.com/favicon.ico</Image>
<Url type="text/html"
template="http://delicious.com/search?p={searchTerms}&context=userposts|m.shady|&lc=1"/>
</OpenSearchDescription>
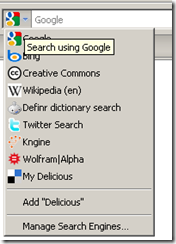
Away from the fact that I badly need a WYSIWYG code hi-lighter, let’s check that XML. First the ShortName which appears in your search box, something like this:
 Description and Tags are obvious, & I think optional too.
Description and Tags are obvious, & I think optional too.
Image is the small icon that appear beside when you select your provider (check the pic above again). You can either supply it as a URL to an image file (usually .ico or .png) or you can replace it with the base 64 string of the image (though I wasted quite sometime to make that work), like:
<Image width="16" height="16">data:image/x-icon;base64,AAA…AAA==</Image>
Finally, URL note that I’m using {SearchTerms} to pass the string typed in the search box. You can send other parameters to your search page. You might want add another URL for suggestions, here I’m only providing the search URL.
Using the provider:
To add the provider to your browser (as far as I’m concerned it works fine for Firefox & IE) you have one of two options:
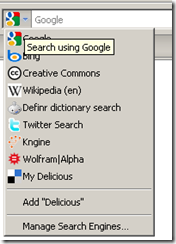
Adding it as a suggested search provider: This can be done by adding a single line in your page <Head> tag, note that the attribute title in the below tag refers to the name appearing in the list as [Add “title”], check the image below the tag.
<link rel="search"
type="application/opensearchdescription+xml"
href="http://localhost/SearchProviders/delicious.xml"
title="Delicious" />

Using JavaScript to add the provider: The other available option is to add the provider using scripting, here’s an eg of how you can do that:
<a href="#" onclick="window.external.AddSearchProvider('http://localhost/SearchProviders/delicious.xml')">Add delicious Search to your browser</a>
Clicking a link like the one above will pop up a windows asking if you want to add the search provider.
References: http://www.opensearch.org
.. more.