WorldWide Telescope: The Universe at Your Fingertips
Microsoft launched its WorldWide Telescope, bringing the free Web-based program for zooming around the universe to a broad audience.
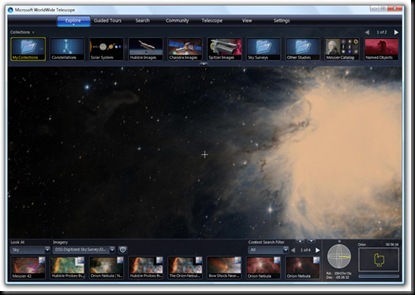
WorldWide Telescope, enables anybody with a Web connection to browse through the universe, to explore distant galaxies, to dance among the stars. A state-of-the-art combination of software and Web 2.0 services, WorldWide Telescope offers terabytes of high-resolution images, astronomical data, and guided tours that bring the universe to your fingertips.
Lots of computer applications offer to add value to your life. WorldWide Telescope, available for download, delivers the sun, the moon, and the stars—for free.
"The WorldWide Telescope is a powerful tool for science and education that makes it possible for everyone to explore the universe," said Bill Gates, Microsoft's chairman, in a statement.
Link:
http://www.worldwidetelescope.org
Others links:
http://research.microsoft.com/news/featurestories/publish/WorldWideTelescope.aspx?0hp=n2
http://www.istartedsomething.com/20080513/capturing-screenshots-from-worldwide-telescope/
.. more.